What are Core Web Vitals?
Stephen McCance March 16, 2021

As we all know, it is more important than ever to have a website that provides a fantastic user experience. Today’s users simply don’t have the patience to wait for a page to load, to try clicking a button multiple times as it shifts around or to spend time trying to figure out how to navigate the website if it isn’t obvious. After all, there are plenty of other websites for them to visit if yours isn’t up to scratch! And user experience also significantly impacts your SEO, so that’s providing they can even find your website at all.
Not only will a poor website deter potential customers, but components of user experience also play a role in how your website ranks. There is a Google Algorithm Update approaching in May 2021 that will take into account specific quality factors when deciding where your site should rank on SERP’s (search engine results pages). These factors are known as Core Web Vitals.

Image credit: https://twitter.com/googlesearchc?lang=en
So, what exactly are core web vitals?
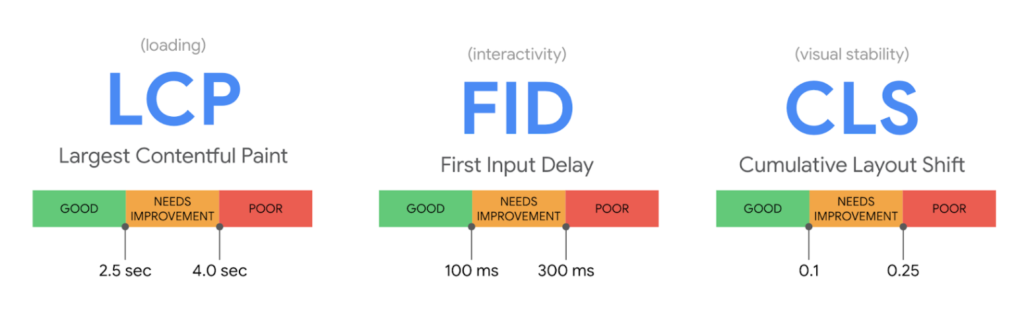
Core Web Vitals are factors taken into account by Google when judging the overall quality of user experience on a webpage. The three main categories under the broader Core Web Vitals umbrella are LCP (Largest Contentful Paint), FID (First Input Delay) and CLS (Cumulative Layout Shift), which we will explore separately.

Image Credit: https://web.dev/vitals/
This information was released by Google in order to provide some guidance on how to create a great website when it comes to user experience, so each Core Web Vitals component should be carefully considered. As we know, user experience in relation to SEO is more important than ever before, and the principles of Core Web Vitals should already be an integral part of your SEO strategy – if they aren’t already, they certainly need to be moving forward. Whilst it is likely these specific metrics will evolve over time, focusing on implementing them to the best of your ability prior to the upcoming algorithm update is strongly advised.
The vast majority of Google Algorithm Updates occur without warning. So when we are informed about upcoming changes, it is important to take the announcement seriously and prepare!
Largest Contentful Paint (LPC)
LCP measures the loading performance of your website. In order for Google to see your website as successful in this area, the largest elements of content on the page should be fully loaded in 2.5 seconds or less. This might not be possible if you have tricky elements on your website such as render-blocking Javascript and CSS, for example. In such a competitive online space, reducing this load time to an absolute minimum should be a priority (and should have already been for some time).
First Input Delay (FID)
FID measures how interactive the website is. This is a measure of the time between when a user first interacts with a page and when the browser processes the interaction. A FID of less than 100 milliseconds is considered to be strong by Google. Minimising the main thread blocking time is one way to reduce first input delay, as well as reducing or delaying the impact of third-party code that isn’t critical.
Cumulative Layout Shift (CLS)
CLS measures how visually stable the website is. This looks at any visual elements on the page that change position or size, which consequently affects the content around it. For example, the implementation of motion graphics might look great from a visual point of view. Yet, if this causes a button to move slightly and the user can no longer easily click it, or clicks something they didn’t mean to, their user experience will be poor.
To achieve good user experience in the eyes of Google, pages should have a CLS of less than 0.1. In order to mitigate this, you should have static spaces reserved for any visual elements using specific width and height attributes that Google, and most importantly your users, can easily make sense of.
Final Thoughts
For us, the constant changes in the world of SEO are exciting and one of the reasons that we love our jobs. However, it is important to evolve with technological changes and advances in the SEO sphere in order to be successful in Digital Marketing. Core Web Vitals incorporate and measure elements that are already significant for user experience and, consequently, they are set to be inherently important to SEO.
Spend the next few months focusing on improving these Core Web Vitals and you will have nothing to worry about. You may even find that your website benefits from the Core Web Vitals algorithm change if you’ve taken the time to develop it now and be ahead of the curve beforehand. Google’s Algorithm Updates can either be a blessing or curse, so make sure you are on the right side of them this time!
If you’re unsure about how to get ahead of the pending algorithm update, contact us for more information, or to request a free review of how your website currently scores.